生徒さんから質問があった内容が、教材にはない内容だったので、みんなで共有できるようにブログに書いておきたいと思います。
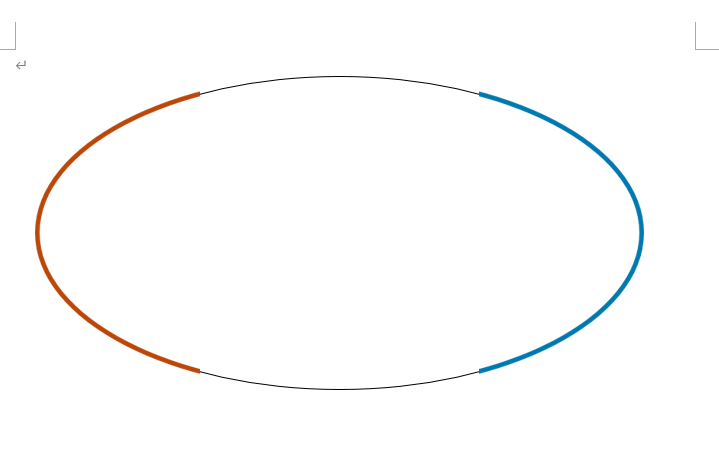
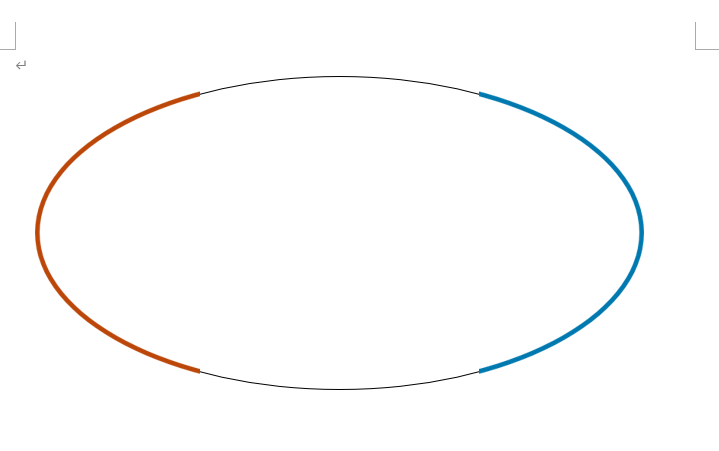
まず、今回つくりたいのはこんな図形です。これだけだとわかりにくいですが、運動会の整列する場所を説明している図形です。

左側がオレンジ色、右側が青色になっている円の図形が作りたい場合。方法としてグラデーションを使って設定する方法と、今回行う図形を図(画像)にしてトリミングする方法があります。今回は図形を図(画像)にしてトリミングする方法をご説明していきます。
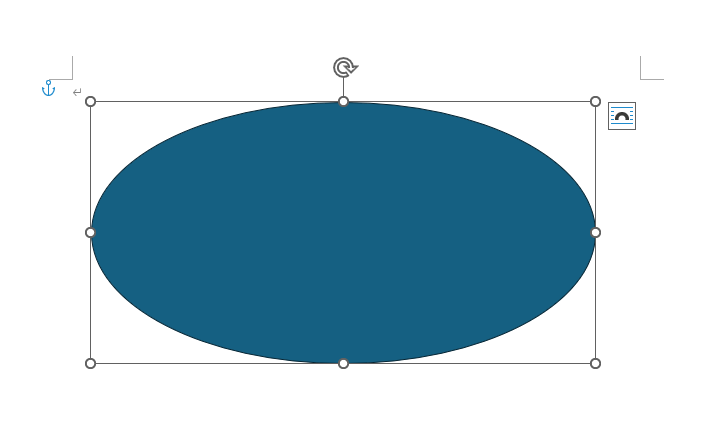
まずは、図形を挿入します。

「挿入」タブから「図形」を選択し、今回は適当に楕円形にしておきます。色は塗りつぶし:なし、線は黒、太さはわかりやすく3ptくらいに設定しておきます。
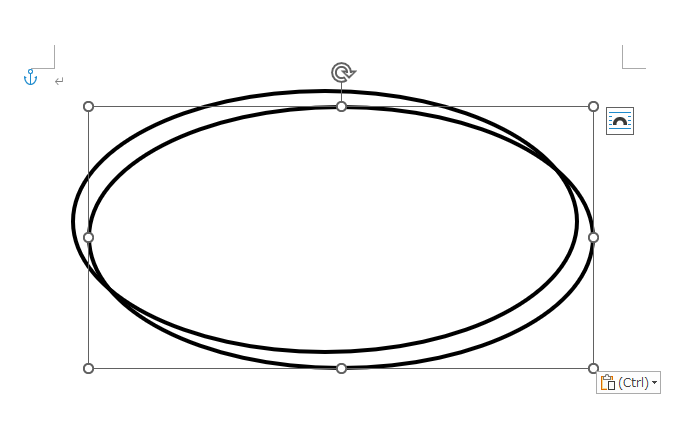
作成した図形をコピー貼り付けします。

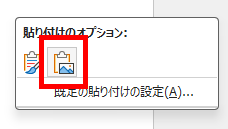
貼り付けた直後に右下に出てくる貼り付けのオプションをクリックし、図をクリックします。

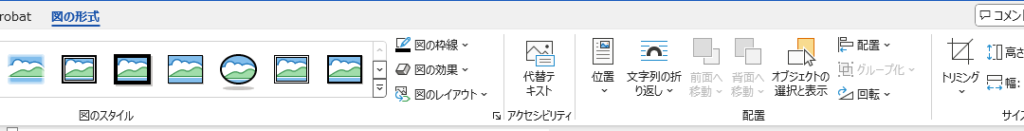
これで見た目はあまり変化がありませんが、図形が写真やイラストと同じ「図」の扱いになります。クリックして選択すると新しく表示されるタブが「図の形式」タブが表示されます。
※この時、「図形の形式」タブが表示される場合には、元の図形を触っているので、もう一つの図形をクリックしましょう。

「図の形式」タブの右の方にトリミングのボタンがあるのでクリックします。
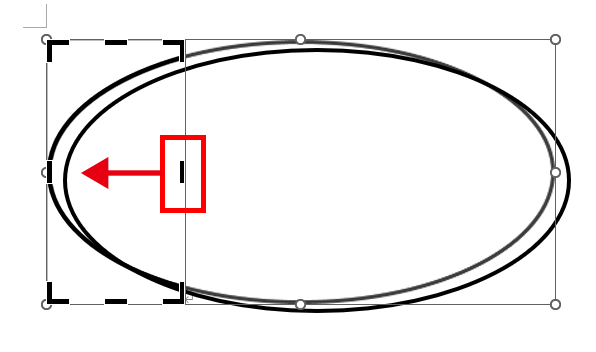
図に枠が表示されるので横に表示されたハンドルを左にドラッグします。

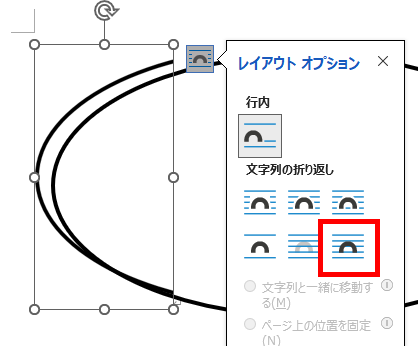
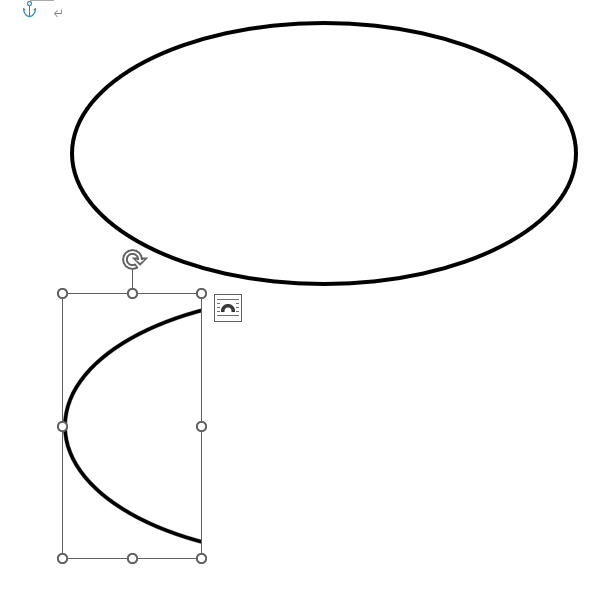
何もないところでクリックするとトリミングが確定します。図形ではなく図のため、レイアウトオプションを前面に設定して自由に動くようにします。

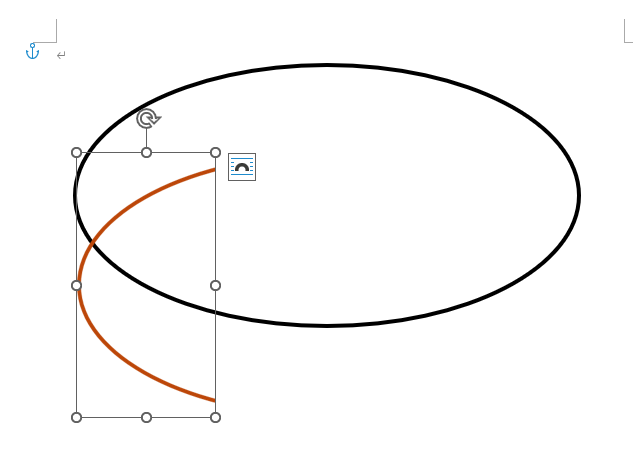
わかりやすく少しずらすとこんな感じです。

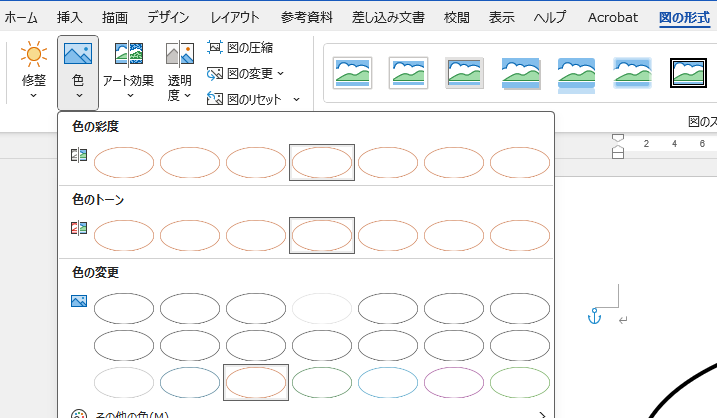
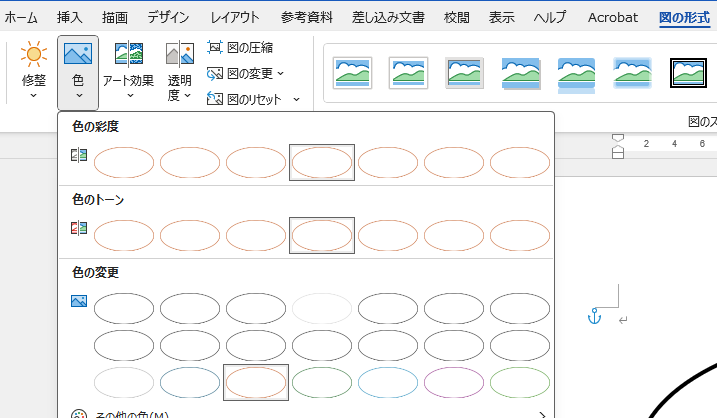
色を変更するため「図の形式」タブから「色」ボタンをクリックし、好きな色をクリックします。


ドラッグで位置を調整します。微調整したい場合には、キーボードの矢印キーを使うと少しずつ動かすことができます。

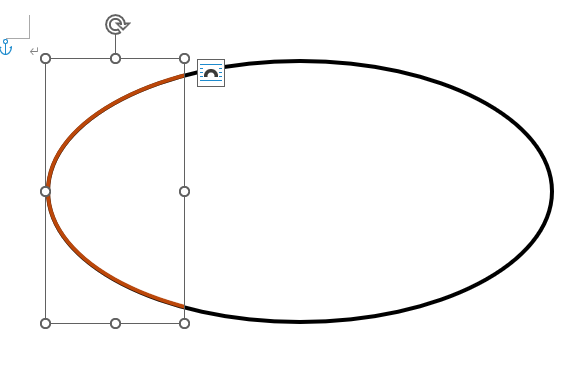
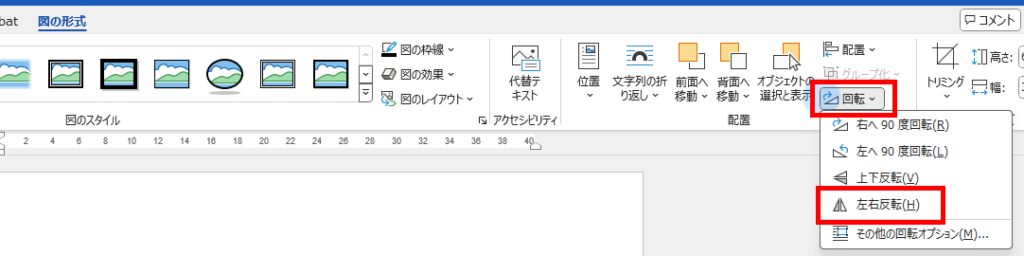
これで左側のオレンジが作成できました。右側も作成するため、今作成したオレンジ色の図形をコピー貼り付けし、反転させます。反転するには「図の形式」タブから「回転」ボタンの「左右反転」をクリックします。

反転した図形の色を「図の形式」タブの「色」ボタンから変更します。

位置を調整すれば完成です。

今回はわかりやすく元の黒い丸の線を細くしました。丸い図形は図にしていないため、いつでも太さや線の色を変更することが可能です。
通常図形はトリミングすることができませんが、図(画像)に変更することでトリミングできるようになります。特殊な図形を作成したい場合には是非使ってみてください。